Привет, друзья! 🌟 Ищете способы оптимизировать загрузку веб-страниц с помощью HTTP-заголовка Last-Modified? Наша статья поможет! Обсудим, как настроить этот механизм на платформе MODX с использованием плагина LastModified, а также рассмотрим важность этого процесса для экономии трафика, улучшения индексации и улучшения пользовательского опыта. Узнайте больше в нашей статье! ➡️

HTTP-заголовок Last-Modified играет ключевую роль в оптимизации загрузки веб-страниц, позволяя браузерам и поисковым системам определять, были ли изменения на странице с момента последнего посещения. В этой статье мы рассмотрим, как настроить этот механизм на платформе MODX с использованием плагина LastModified.
Что такое Last-Modified и If-Modified-Since
Last-Modified — это серверный HTTP-заголовок, который сообщает дату последнего изменения контента страницы. В связке с заголовком If-Modified-Since, который отправляется клиентом, сервер может ответить либо статусом 304 Not Modified, если изменений не было, либо предоставить новую версию контента.
Почему это важно:
- Экономия трафика: сервер отправляет контент только если он изменился.
- Ускорение индексации: поисковые системы быстрее обновляют информацию о сайте.
- Улучшение пользовательского опыта: страницы загружаются быстрее из кэша, если на них не было изменений.
Установка и настройка плагина LastModified в MODX: Для добавления заголовков Last-Modified и If-Modified-Since в MODX, необходимо установить плагин LastModified. Ниже приведены шаги для его настройки:
Скачивание и установка
- Перейдите в управление пакетами в вашей админ-панели MODX.
- Найдите плагин LastModified и установите его. Либо скачайте нашу проверенную версию.
Настройка плагина
- После установки откройте системные настройки, и выберите в фильтре lastmodified.
- Для настройки достаточно включить 2 опции: обновление родителя и главной.
Проверка работы
Убедитесь, что плагин активирован и правильно настроен для работы с вашим сайтом.
- Используйте инструменты разработчика в вашем браузере для просмотра заголовков HTTP.
- Убедитесь, что заголовки Last-Modified и If-Modified-Since отправляются корректно.
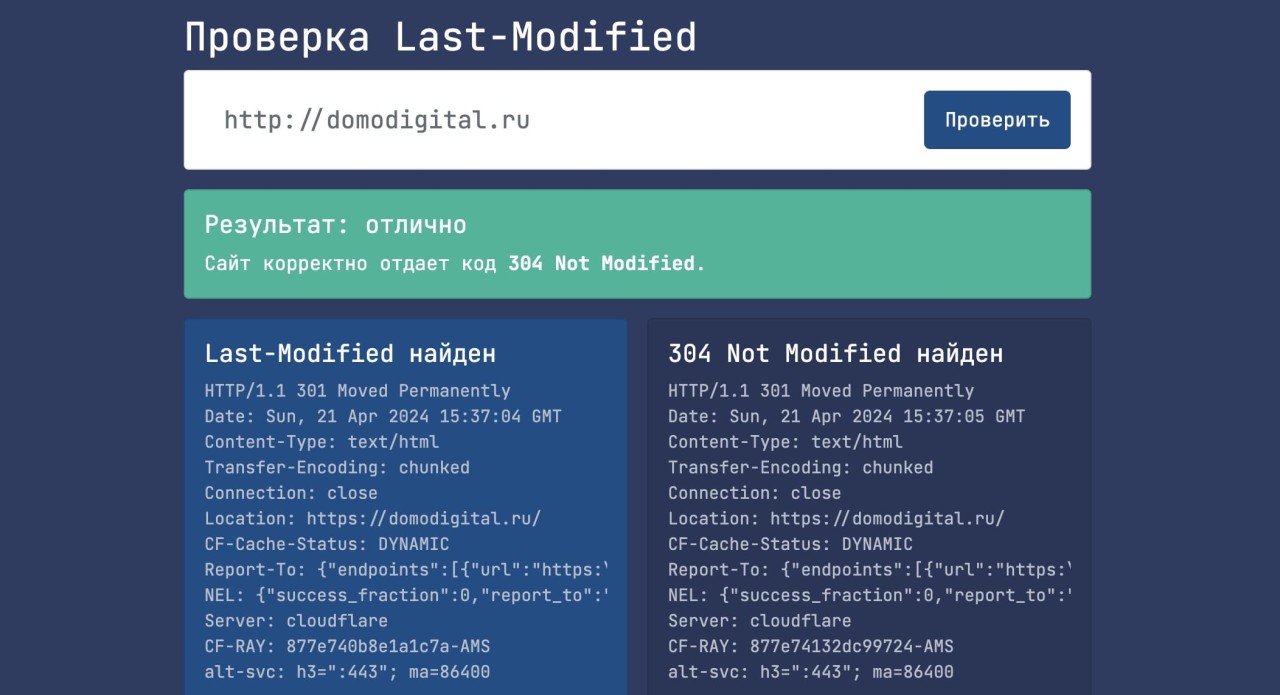
- Для проверки перейдите на сайт https://last-modified.com/ и вставьте ссылку на Ваш сайт, при положительном результате будет зеленый цвет.
Частые проблемы и их решения
Если плагин не работает с вашей конфигурацией сервера (например, при включенной настройке SSI в ISPmanager), обратитесь в службу поддержки вашего хостинга либо снимите галочку с этого пункта самостоятельно в настройках сайта панели управления.
Server-Side Includes (SSI) — это технология, используемая в веб-разработке для вставки содержимого одного файла в другой на стороне сервера через веб-сервер. Это может включать выполнение простых программных директив, таких как включение внешних файлов, управление условными выражениями, установка переменных и т.д.
Для чего используется SSI
SSI часто используется для вставки общих элементов страниц, таких как заголовки, подвалы и меню навигации. Это позволяет разработчикам сайтов поддерживать единообразие элементов на множестве страниц, обновляя только один файл, вместо изменения каждой страницы вручную.
Почему его можно безопасно отключать при использовании MODX:
- Отделение контента от представления: MODX использует собственную систему шаблонов и чанков для управления повторяющимися элементами дизайна, что делает использование SSI излишним.
- Производительность: В некоторых случаях отключение SSI может улучшить производительность сервера, поскольку каждый запрос к странице не требует дополнительной обработки для включения файлов SSI.
- Безопасность: Несмотря на то, что SSI сам по себе не представляет прямой угрозы безопасности, неправильная настройка или использование устаревших скриптов может повысить уязвимость сайта.
Поздравляем с успешной оптимизацией!
Настройка HTTP-заголовков Last-Modified и If-Modified-Since на вашем сайте MODX с помощью плагина LastModified позволит улучшить производительность сайта, ускорить его индексацию и сократить нагрузку на сервер. Это простой и эффективный способ оптимизации, который должен быть реализован на каждом динамическом сайте.

Руководитель и основатель. С удовольствием поможем Вашему бизнесу достичь новых высот в цифровом пространстве. Ваш успех – наша ответственность!
Проверил страницу: 25.04.2024 в 23:18Создание и продвижение сайтов
Прогноз увеличения продаж за счёт SEO
Рекомендуем для Вас

Новый уровень SEO для B2B
Привет, друзья! 🌟 Хотите улучшить SEO для вашего B2B бизнеса? Наша статья поможет вам понять, как индивидуализация и глубокое понимание вашего бизнеса может привести к лучшим результатам. Мы обсудим проблемы классического подхода к SEO, предложим решения, которые приводят к изменениям, и поделимся примерами…

Поиск и устранение дубликатов страниц
Привет, друзья! 🌟 Меня зовут Дмитрий Пигушин, генеральный директор Domodigital. Сегодня мы обсудим проблему дублей страниц, которая может серьезно повлиять на SEO и ранжирование вашего сайта. Обнаружение и устранение дублей - важный шаг к улучшению вашего сайта. В нашей статье вы найдете информацию о…

Ускоряем загрузку сайта: пошаговый гайд от Domodigital
Привет, я Дмитрий Пигушин, генеральный директор компании Domodigital. Сегодня мы обсудим тему, которая может казаться незначительной, но на деле играет критическую роль в успехе вашего бизнеса — скорость загрузки сайта. Ведь каждый из нас хотя бы раз испытывал разочарование от медленно загружающегося…

Как SEO помогает бизнесу
Привет, друзья! 🌟 Узнайте, как качественное SEO от Domodigital может повысить ваши продажи и видимость в поисковых системах. Мы обсудим основные этапы работы над SEO, от аудита до мониторинга, и поделимся успешными кейсами. Узнайте больше в нашей статье! ➡️

Интерфейс и классификация сайтов
Привет, друзья! 🌟 Ищете способы лучше понять интерфейсы и классификацию сайтов? Наша статья поможет! Мы, команда Domodigital, разберем основы интерфейсов и классификацию сайтов, чтобы вы могли лучше ориентироваться в веб-дизайне и разработке. Обсудим, что такое интерфейс, виды дизайна интерфейсов и основные…

Как прокачать траст сайта
Привет, друзья! 🌟 Сегодня мы поговорим о трасте сайта — важном факторе для продвижения в поисковых системах. Ищете способы улучшить позиции вашего сайта? Наша статья поможет! Обсудим, что такое траст, как он работает и как его прокачивать. На основе утечки алгоритмов Google от 24 мая 2024 года, мы знаем,…

Новый Битрикс24 Сириус
🌟 Ищете способы улучшить бизнес-процессы и увеличить прибыль? Наша статья поможет! Обсудим новые возможности Битрикс24 Сириус: мобильную CRM, Битрикс24 Терминал, инструменты для создания изображений на базе ИИ и многое другое. Узнайте больше в нашей статье! ➡️

Как интегрировать GPT-4 в MODX для автоматизации создания контента
В этой статье я, в лице команды Domodigital, поделюсь опытом интеграции GPT-4 в MODX для автоматизации рерайта статей и генерации мета-тегов. Мы пройдем все шаги, начиная от настройки прокси для обхода блокировок, заканчивая созданием плагина для MODX, который автоматически будет взаимодействовать с…

Разрушаем мифы о SEO-агентствах: как сделать процессы эффективными и прозрачными
В этой статье мы рассмотрим 6 основных опасений, которые часто возникают у заказчиков, и покажем, как наш 12-летний опыт помогает их преодолеть.
Собственный сайт, который будет работать на Ваш бизнес.





































Оставить комментарий