Обсудим, как грамотно оформить подвал сайта (footer), чтобы он стал эффективным инструментом. Вы узнаете, зачем нужен футер, его основные функции и как он помогает посетителям. Рассмотрим советы по оформлению и примеры подвалов для различных типов сайтов. Узнайте больше в нашей статье! ➡️

Поговорим о подвале сайта
Футер сайта (или подвал) — это важный элемент любой веб-страницы. Он помогает улучшить пользовательский опыт, предоставляя ключевую информацию, и выполняет ряд полезных функций. Грамотный подход к проектированию футера позволяет сделать сайт более удобным и эффективным.
Зачем нужен подвал сайта?
Подвал выполняет несколько ключевых задач, каждая из которых повышает удобство и функциональность сайта:
- Завершение контента: визуально завершает страницу и делает её цельной. Это устраняет ощущение "незаконченности".
- Навигация: предоставляет дополнительные ссылки для быстрого перехода к ключевым разделам сайта.
- Контактная информация: упрощает связь с компанией, размещая email, телефон или форму обратной связи.
- Юридическая информация: включает ссылки на политику конфиденциальности, условия использования и отказ от ответственности.
- Социальные сети: помогает пользователям найти и подписаться на ваши аккаунты в соцсетях.
Как грамотно оформить футер сайта?
Оформление подвала зависит от целей вашего сайта и его дизайна. Вот несколько рекомендаций:
- Минимализм: не перегружайте футер лишней информацией. Размещайте только то, что действительно важно.
- Читаемость: используйте контрастные цвета и крупный шрифт, чтобы текст в футере легко читался.
- Брендирование: добавьте логотип компании и элементы фирменного стиля для узнаваемости.
- Навигация: включите ссылки на важные разделы, такие как «О нас», «Контакты» и «Помощь».
- Социальные медиа: разместите иконки соцсетей для удобного доступа пользователей к вашим аккаунтам.
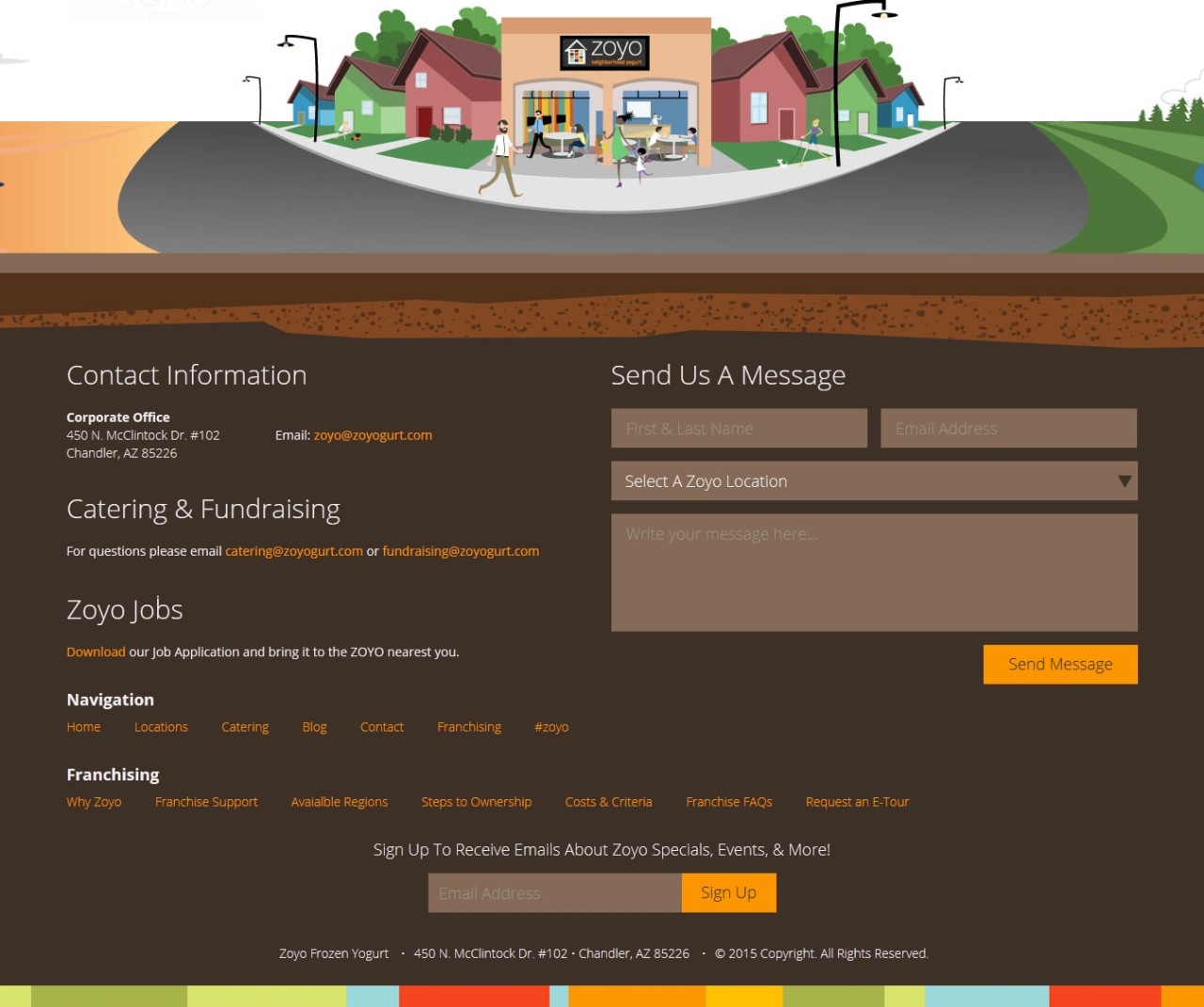
Примеры использования футера

В зависимости от типа сайта, футер может выполнять разные функции:
- Интернет-магазины: ссылки на категории товаров, информация о доставке и возврате.
- Корпоративные сайты: контактные данные, ссылки на социальные сети, юридическая информация.
- Блоги и новостные порталы: ссылки на популярные статьи, подписка на рассылку.
Практическое руководство по созданию футера
Чтобы создать эффективный футер, выполните следующие шаги:
- Определите цели: какие функции должен выполнять подвал на вашем сайте.
- Создайте макет: спроектируйте структуру футера на основе ваших целей.
- Выберите стиль: минимализм, корпоративный или креативный дизайн.
- Добавьте контент: логотип, контактные данные, ссылки на соцсети, юридическая информация.
- Тестируйте: убедитесь, что футер выглядит хорошо на всех устройствах и браузерах.
Семантическая разметка футера
Футер также можно оформить с использованием семантических тегов HTML. Это улучшает SEO сайта и делает его более доступным:
© 2024 Domodigital. Все права защищены.
Правильно настроенный футер улучшает удобство и функциональность сайта, помогая пользователям быстрее находить нужную информацию и связываться с вами.
Семантическая разметка футера
Футер также является тегом HTML, который помогает структурировать код веб-страницы. Правильное использование семантической разметки улучшает SEO и доступность сайта. Вот как можно обернуть футер в HTML:
<footer>
<div class="footer-logo">
<img src="logo.png" alt="Логотип компании">
</div>
<div class="footer-navigation">
<a href="/about">О нас</a>
<a href="/contact">Контакты</a>
<a href="/about/certificate">Сертификаты</a>
</div>
<div class="footer-social-media">
<a href="https://facebook.com/yourpage">Facebook</a>
<a href="https://twitter.com/yourpage">Twitter</a>
<a href="https://instagram.com/yourpage">Instagram</a>
</div>
<div class="footer-legal">
<a href="/privacy-policy">Политика конфиденциальности</a>
<a href="/terms-of-service">Условия использования</a>
</div>
</footer>Футер сайта — это не просто завершение страницы, а важный элемент, который помогает улучшить навигацию и предоставить пользователям важную информацию. Создавая футер, учитывайте стиль и цели Вашего сайта, а также удобство пользователей.
Если Вам нужна помощь в создании и оформлении футера для Вашего сайта, наши специалисты готовы помочь. Оставьте заявку на сайте Domodigital.ru, и мы создадим для Вас идеальный подвал страницы сайта!

Валерий Епифанцев, эксперт по SEO в DomoDigital, обладает более чем 9-летним опытом в продвижении сайтов и разработке стратегий SEO.
Проверил страницу: 16.11.2024 в 23:05Создание и продвижение сайтов
Прогноз увеличения продаж за счёт SEO
Рекомендуем для Вас

Онлайн-чат «Jivo»: простое и доступное увеличение конверсии
Живое общение с потенциальными клиентами — это самый продуктивный способ продаж, который уже доказал свою эффективность. Так называемые «холодные» звонки вызывают у людей раздражение, поэтому разработчики стремились найти альтернативное решение. Результатом стал чат «JivoSite», работающий режиме онлайн.

Статьи по тегу на Domodigital
Добро пожаловать в нашу подборку статей по теме . Здесь вы найдете актуальные и интересные материалы, которые помогут вам углубиться в эту тематику. Приятного чтения!

Топ ошибок при создании сайта и способы их устранения
Привет, друзья! 🌟 В современном мире веб-сайт является визитной карточкой любого бизнеса. Ищете способы избежать ошибок при разработке сайтов? Наша статья поможет! Мы рассмотрим основные ошибки, такие как непродуманный дизайн, недостаточная оптимизация для мобильных устройств, долгая загрузка сайта,…

Тренды в SEO на 2023 год: как адаптироваться к нововведениям
В мире цифрового маркетинга SEO продолжает оставаться одним из ключевых элементов успешной стратегии. Однако постоянные изменения алгоритмов поисковых систем требуют от маркетологов гибкости и готовности к адаптации.

Продолжаем разбирать тренды SEO 2023 года: новые стратегии и подходы
SEO продолжает развиваться, и чтобы оставаться на вершине, необходимо следить за последними тенденциями. В 2023 году мы видим ряд новых направлений, которые могут кардинально изменить подход к продвижению.

🎨 UX/UI дизайн: создание удобных и привлекательных сайтов 🌟
В современном мире веб-разработки, UX/UI дизайн стоит на переднем плане инноваций. Это искусство создания сайтов, которые не только выглядят привлекательно, но и обеспечивают максимальное удобство использования.

SEO-автоматизация: революция в продвижении сайтов
SEO-автоматизация — это процесс использования специализированных программ и инструментов для оптимизации работы сайта и повышения его позиций в поисковых системах. Эта стратегия становится всё более популярной среди веб-мастеров и SEO-специалистов, так как она значительно экономит время и повышает эффективность…

IPv6 и SEO
С развитием Интернета и исчерпанием адресного пространства IPv4, переход на IPv6 становится неизбежным. Этот новый протокол не только решает проблему ограниченности адресов, но и предлагает уникальные возможности для поисковой оптимизации (SEO).

Настройка SEO в MODX
Привет, друзья! 🌟 Ищете способы оптимизировать SEO на вашем сайте MODX? В этой статье вы узнаете, как настроить файлы robots.txt и sitemap.xml, оптимизировать мета-теги и использовать плагины SEO Pro и SEO Tab. Обсудим основы SEO, включая создание и настройку robots.txt, генерацию и оптимизацию мета-тегов,…
Собственный сайт, который будет работать на Ваш бизнес.




































Оставить комментарий