В современном мире веб-разработки, UX/UI дизайн стоит на переднем плане инноваций. Это искусство создания сайтов, которые не только выглядят привлекательно, но и обеспечивают максимальное удобство использования.

UX/UI дизайн: как создать удобный и привлекательный сайт
В современном мире веб-разработки, UX/UI дизайн стоит на переднем плане инноваций. Это искусство создания сайтов, которые не только выглядят привлекательно, но и обеспечивают максимальное удобство использования. Пользовательский интерфейс (User Interface) и пользовательский опыт (User Experience) - ключевые компоненты, которые определяют, как посетители взаимодействуют с вашим сайтом, и как они воспринимают ваш бренд.
Хотите узнать, как сделать ваш сайт еще лучше? Продолжайте чтение или свяжитесь с нами для получения консультации.
1. Понимание потребностей и ожиданий пользователей
Первый шаг к созданию успешного сайта - это понимание того, чего ждут от него пользователи. Исследования показывают, что сайты, учитывающие потребности своей аудитории, имеют больший успех.
2. Принципы проектирования UX/UI в веб-разработке
- Адаптация дизайна под кратковременную концентрацию внимания. В эпоху информационного шума важно удерживать внимание посетителей, предоставляя им ключевую информацию быстро и четко.
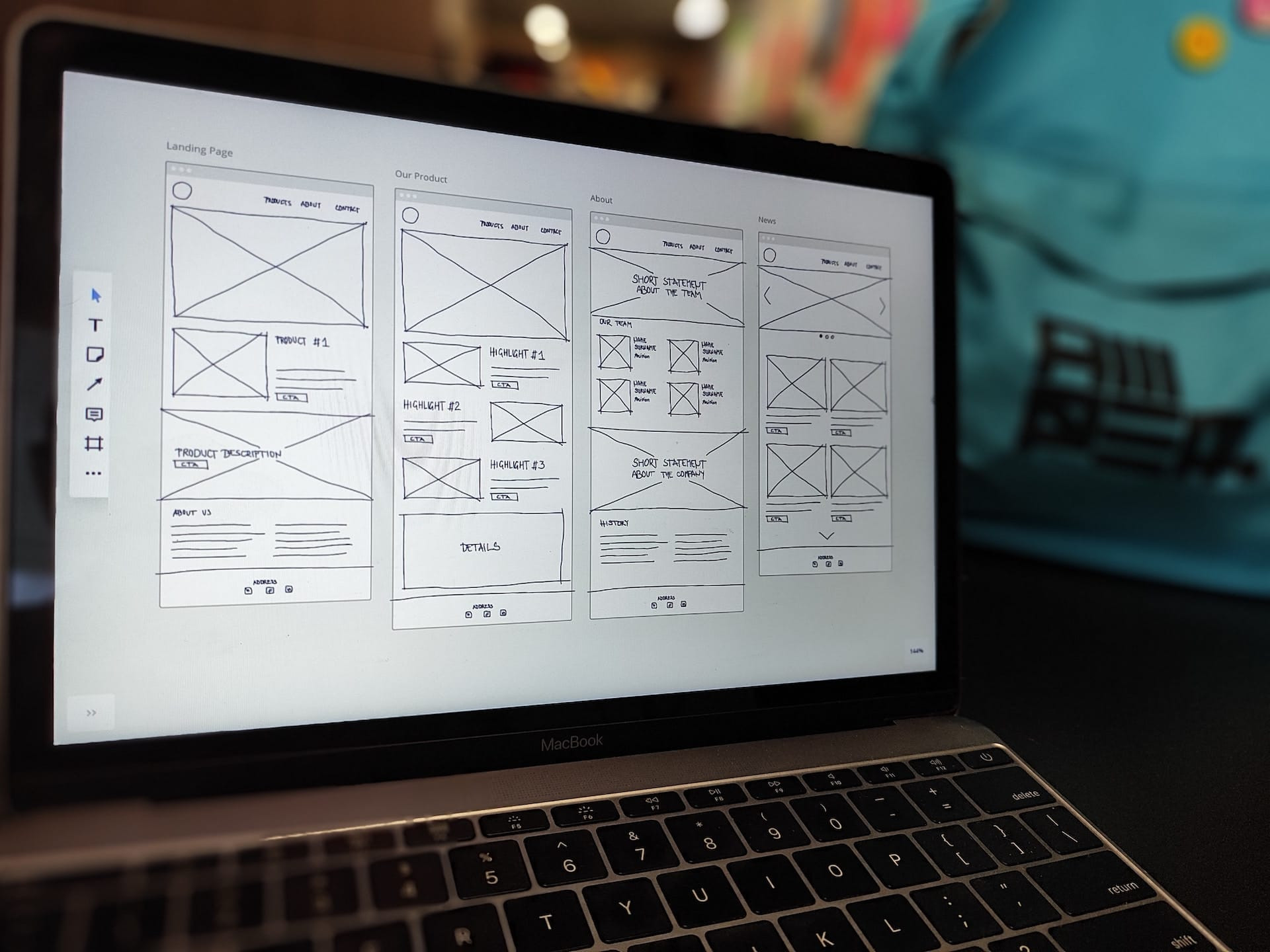
- Создание прототипа продукта. Прежде чем начать разработку, необходимо создать прототип, который поможет визуализировать и тестировать идеи.
- Использование реального контента при разработке. Реальный контент позволяет дизайнерам и разработчикам лучше понять, как будет выглядеть конечный продукт.
- Удобство использования (Usability) и доступность
- Проектирование с учетом доступности и инклюзивности. Сайт должен быть доступен для всех, вне зависимости от их физических возможностей или технологических ограничений.
- Расстановка рекламных блоков. Правильное размещение рекламы может улучшить пользовательский опыт, не отвлекая от основного контента.
- Оптимизация скорости сайта. Скорость загрузки страницы влияет на удовлетворенность пользователей и позиции в поисковых системах.
3. Тенденции и инструменты для UX/UI-дизайнеров
Тенденции развития веб-разработки в области UX/UI-дизайна постоянно меняются. Чтобы оставаться в тренде, дизайнерам необходимо постоянно обучаться и изучать новые инструменты.
Инструменты и ресурсы для UX/UI-дизайнеров
Существует множество инструментов, которые помогут вам создать идеальный дизайн: от программ для прототипирования до баз данных с иконками.
Программы для прототипирования:
- Figma: Онлайн-платформа для совместной работы над дизайном и прототипированием.
- Adobe XD: Инструмент от Adobe для дизайна и прототипирования интерфейсов.
- Sketch: Популярное приложение для дизайна интерфейсов на Mac.
- InVision: Платформа для прототипирования и совместной работы.
Инструменты для тестирования и отзывов:
- UsabilityHub: Платформа для быстрого тестирования дизайна.
- Hotjar: Инструмент для визуализации взаимодействия пользователей с сайтом.
Базы данных и библиотеки иконок и изображений:
- FontAwesome: Большая коллекция векторных иконок.
- Unsplash: Бесплатные фотографии высокого качества.
- Flaticon: Огромная база данных векторных иконок.
Инструменты для работы с цветом:
- Coolors: Генератор цветовых палитр.
- Adobe Color: Инструмент для создания и анализа цветовых комбинаций.
Ресурсы для обучения и вдохновения:
- Dribbble: Сообщество дизайнеров с множеством примеров работ.
- Behance: Платформа от Adobe для демонстрации портфолио и поиска вдохновения.
- Awwwards: Сайт, на котором награждаются лучшие веб-дизайны.
Этот список, конечно, не исчерпывающий, так как существует множество других инструментов и ресурсов, которые могут быть полезными для UX/UI-дизайнеров.
4. Советы для совершенствования UX/UI-дизайна
- Не бойтесь экспериментировать и тестировать новые идеи.
- Обратная связь от пользователей - золото для дизайнера.
- Регулярно проводите опросы, и анализируйте отзывы.
- Постоянное обучение и развитие - залог успеха в этой области.
В заключение, UX/UI дизайн - это не просто создание красивого интерфейса, это искусство создания функционального и удобного ресурса, который будет отвечать потребностям и ожиданиям пользователей.
Если вы ищете способы улучшить свой сайт или создать новый, обратитесь к профессионалам в области UX/UI дизайна в Domodigital.
Преимущества UX/UI дизайна
👤 Оптимизированное взаимодействие с пользователем
Сайты, разработанные с учетом UX/UI дизайна, обеспечивают гладкое и интуитивно понятное взаимодействие, что делает посещение вашего сайта приятным опытом для пользователей.
💬 Улучшенное юзабилити сайта
Сайт с хорошим юзабилити обеспечивает быстрый доступ к информации, что увеличивает удовлетворенность пользователей и стимулирует их возвращение.
👁 Дизайн, учитывающий особенности восприятия
Современные методы дизайна позволяют создавать сайты, которые визуально привлекательны и одновременно удобны для восприятия.
⏰ Дизайн под кратковременную концентрацию
Дизайн, адаптированный под кратковременное внимание, помогает удерживать пользователя на сайте, предоставляя ему ключевую информацию максимально быстро.
🛠 Инструменты для дизайнеров
Современные инструменты и ресурсы позволяют дизайнерам эффективно работать над проектами, обеспечивая высокое качество и быстрое внедрение изменений.
🎯 Ориентированность на пользователя
Слушая и понимая потребности вашей аудитории, вы можете создать сайт, который идеально соответствует их ожиданиям и потребностям.
Основные принципы включают в себя понимание потребностей и ожиданий пользователей, учет юзабилити, адаптацию дизайна и использование современных инструментов для UX/UI-дизайнеров.
Оптимизация скорости сайта улучшает взаимодействие пользователя с сайтом, уменьшая время ожидания и повышая удовлетворенность от использования.
Правильное размещение рекламы может улучшить пользовательский опыт, предоставляя релевантную информацию без отвлечения от основного контента.
Реальный контент позволяет дизайнерам и разработчикам лучше понять, как будет выглядеть конечный продукт и какие элементы дизайна будут наиболее эффективными.
Проектирование с учетом доступности гарантирует, что сайт будет удобен для всех пользователей, вне зависимости от их физических возможностей или технологических ограничений.
Следует учитывать рост мобильного интернета, увеличение значимости голосовых интерфейсов и развитие виртуальной и дополненной реальности.

Руководитель и основатель. С удовольствием поможем Вашему бизнесу достичь новых высот в цифровом пространстве. Ваш успех – наша ответственность!
Проверил страницу: 23.11.2023 в 16:23Создание и продвижение сайтов
Прогноз увеличения продаж за счёт SEO
Рекомендуем для Вас

SEO-автоматизация: революция в продвижении сайтов
SEO-автоматизация — это процесс использования специализированных программ и инструментов для оптимизации работы сайта и повышения его позиций в поисковых системах. Эта стратегия становится всё более популярной среди веб-мастеров и SEO-специалистов, так как она значительно экономит время и повышает эффективность…

IPv6 и SEO
С развитием Интернета и исчерпанием адресного пространства IPv4, переход на IPv6 становится неизбежным. Этот новый протокол не только решает проблему ограниченности адресов, но и предлагает уникальные возможности для поисковой оптимизации (SEO).

Настройка SEO в MODX
Привет, друзья! 🌟 Ищете способы оптимизировать SEO на вашем сайте MODX? В этой статье вы узнаете, как настроить файлы robots.txt и sitemap.xml, оптимизировать мета-теги и использовать плагины SEO Pro и SEO Tab. Обсудим основы SEO, включая создание и настройку robots.txt, генерацию и оптимизацию мета-тегов,…

Что такое SEO в 2024 году
🚀 Узнайте, как SEO изменится в 2024 году! Исследуйте влияние ИИ, рост голосового поиска и мобильных технологий на вашу стратегию. Оптимизируйте контент и адаптируйтесь к новым вызовам с нашими советами! 📈

Введение в SEO для предпринимателей
Узнайте, почему SEO остаётся ключевым для успеха вашего бизнеса в 2024 году. Новые открытия и основы СЕО для начинающих! 🚀

Искусственный интеллект и SEO
Исследуйте, как ИИ изменяет ландшафт SEO в 2024 году и как это может помочь вашему бизнесу выйти в лидеры. 🧠

Голосовой поиск
Всё о важности и методах оптимизации сайтов под голосовой поиск в 2024 году. Повышайте видимость бизнеса в сети интернет! 🗣️

Мобильный SEO
Почему мобильный SEO критичен в 2024 году и как правильно адаптировать ваш сайт под мобильные устройства. 📱

Видео контент
Техники оптимизации видео для улучшения его поисковой видимости в 2024 году. Захватите аудиторию! 🎥
Собственный сайт, который будет работать на Ваш бизнес.





































Оставить комментарий